こんにちは。
私は現在WEB関連のデザイナー、エンジニア、ライター、インフラ部分の構成など幅広く業務に携わっており今年で7年目を迎えようとしています。
過去に様々なWEB関連に携わる未経験からの就職関係やどのように学習を進めていったか記事を書かせていただきました。
そんな本日は学習方法の中でも一種のオンラインスクールとも言えるベネッセ社の「Udemy」について記事を書かせていただきます。
まず本記事の結論としてはUdemyを利用しなければ今の私は居ないといっても過言ではないほど最高のサービスだということです。
今回の記事では下記3点についてピックアップをさせていただきました。
- 日々アップデートされる教材
- 常にセールをしており気軽に購入できる価格帯
- 個人的に購入して良かった教材の紹介
それでは上から順に解説をしていきます。
日々アップデートされる教材

情報過多のご時世であるため、WEB業界だけでなくどんな業界でも目まぐるしいほど日々情報が進化されていっています。
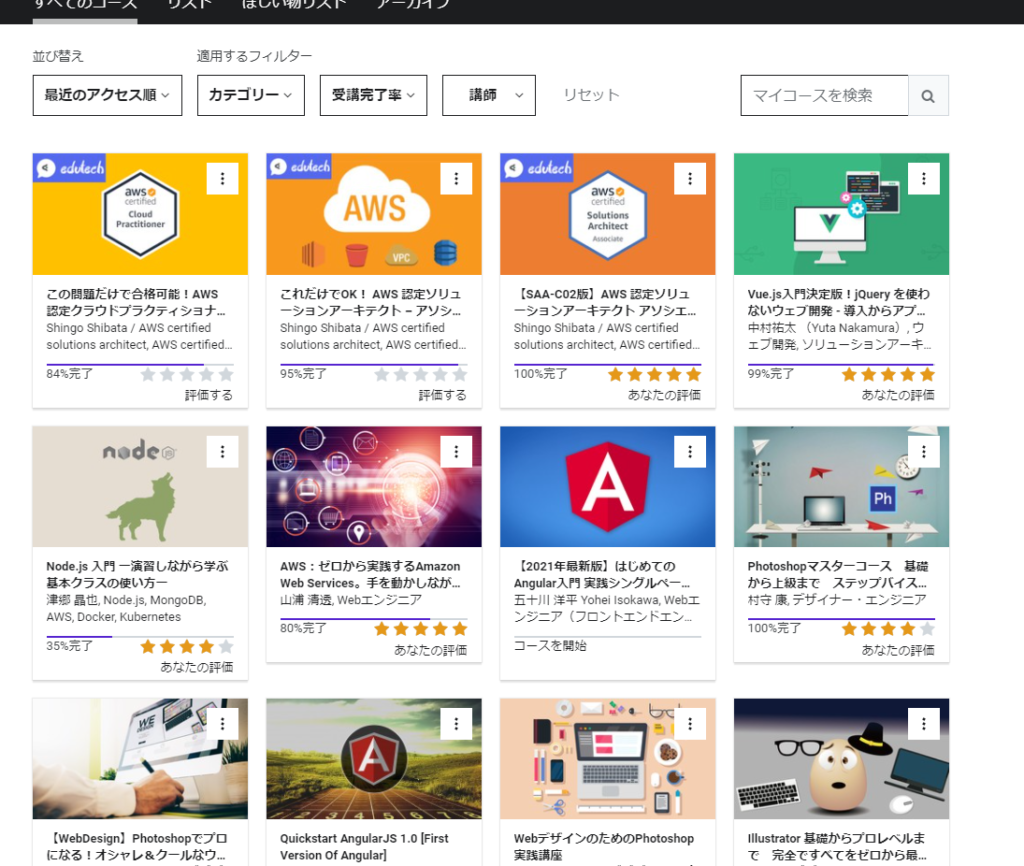
ご覧の通り、私はもうどれだけ教材を購入しているんだと思われるほどUdemyの虜だったりします。

初めて購入したのは2016年でかれこれ5年以上お世話になっており、直近いえばAWSの知識を得るために先週「AWSクラウドプラクティショナーの模擬問題」を購入しました。
現在この通りクラウドサービスを用いたインフラ関連の学習をしておりますが、WEB業界に入りたての当初はとにかくHTMLやCSSの学習をQiita等見ながら自力で学んでいったのですが限界があったのを今でも鮮明に覚えています。
しかしながらUdemyの場合、動画教材のためコードも講師と一緒に書くことができたり(しかも倍速機能等も有)とにかく自分のペースで進めることができるのが最大の特徴です。
なんとなく新しいことに挑戦したく、参考書を購入してみたものの最初の前書きと10Pほど進めて「あ、これは自分に向いていないや」と投げ出した経験がある人にこそおすすめしたいです。
新しいフレームワーク等にも対応

つい先日までアコーディオン形式のコーディングをする際、大抵JavaScriptが必須だったのに現在ではHTMLとCSSだけでも実装ができたりとどんどん新しい技術がアップデートされていっています。

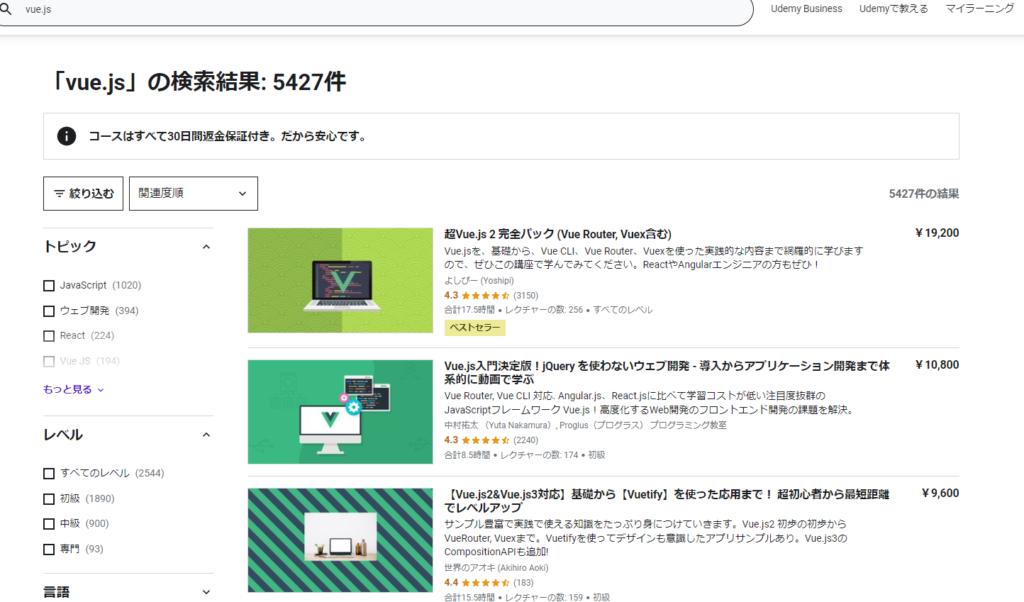
例えば今回Vue.jsのフレームワークをご紹介していますが、ご覧の通りVue.js3まで対応しているものあるため購入後もアップデートした内容を日々学ぶことが可能です。
こういったWEBの学習だけでなくマーケティングや音楽の演奏テクニック、自己啓発から簿記まで非常に多岐に渡る講座に溢れているのも特徴です。
常にセールをしており気軽に購入できる価格帯

たとえば、今回私が購入したAWSの講座でいえば2400円で購入をしました。
私自身スキルのアップデートに関して日々アンテナを立てていますが分厚い参考書よりも若干安いだけでなく、参考書よりも丁寧でもういつから参考書を購入していないか分かりません。
お財布にも優しくどなたでも気軽に購入が可能な金額だからこそ、新しい挑戦もしやすいですよね。
もし教材で失敗した場合
中にはめちゃくちゃ分かりづらい教材や難易度が高すぎるようなものもあります。実際私も過去に1度だけ失敗した教材がありました。
そういった場合は30日以内の場合であれば返金申請さえすればお金がすぐに返ってくるという神システムが存在します。失敗すればお金が返ってくるサポートだからこそめちゃくちゃ安心で、新たな挑戦も非常に身軽になります。
本だと失敗しても返品できません。しかしながらUdemyだと講師に質問もできるだけでなく、返品機能までついているためとにかくユーザーに寄り添ったサービスとなっています。
個人的に購入して良かった教材の紹介

こちらは読者の方がどういったこの興味・関心を持っているか様々なので一概には言えませんがWEBに関するスキルアップで言えば下記3点の教材がおすすめでした。
- Vue.js入門決定版!jQuery を使わないウェブ開発 – 導入からアプリケーション開発
- 【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ
- この問題だけで合格可能!AWS 認定クラウドプラクティショナー 模擬試験問題集(7回分455問)
Vue.js入門決定版について
こちらはJavaScriptのある程度理解ができる方におすすめの教材で、APIを用いた連携やTODO管理アプリの開発を手を動かしながら学べるのが特徴です。ただ映像を流し見するだけでなく、実際にこの手を動かすというのがポイントですね!
ボーナスセクションにはVue3を学べる動画もおまけでついていますので最新のバージョンにも対応しています。
AdobeXDの教材について
WEBデザインに興味を持ち始めた方からプロレベルの方まで幅広くおすすめできるのがこちらの教材です。特に、このコースはNEC、SONY、トヨタ、三菱商事など多くの日本のトップ企業に採用されている実績のある講座です。
WEBデザインといっても本当にピンキリでデザインのトレンドも日々変化しています。
その中でも使用方法の基礎や、イラストレーターにおけるハックなども体系的にまとめている教材でデザインもコードも書けるようになりたい人におすすめの教材です。
AWS 認定クラウドプラクティショナー 模擬試験問題集
AWSでも様々な基礎的な動画がありますが、結局は実際に手を動かさないとなかなか知識がつきません。
その中で実際に問題を解き、何度も間違いを犯すことで知識が身に付きます。アウトプット前提のインプットになるからこそ、知識が定着しやすいです。
近々クラウドプラクティショナーの試験を受ける予定ですが、結局教材はこれしか購入していませんが自信はかなりあります。来週受験予定ですので、また結果を迫ってご報告します!
まとめ

いかがでしたでしょうか?
私は現在WEB関連のデザイナー、エンジニア、ライター、インフラ部分の構成など幅広く業務に携わっており今年で7年目を迎えようとしており、ベネッセ社のUdemyのおすすめ教材についてご紹介をさせていただきました。
再掲になりますがUdemyを利用しなければ今の私は居ないといっても過言ではないほど最高のサービスだということです。
改めて今回の記事では下記3点についてピックアップをさせていただきました。
- 日々アップデートされる教材
- 常にセールをしており気軽に購入できる価格帯
- 個人的に購入して良かった教材の紹介
過去にWEB業界の就職に関する記事も書かせていただいておりますので併せてご覧ください!