第2回のVue.jsについて学ぼうの会を開催します!


条件付きレンダリングについて学習
条件付きレンダリングとは・・・
- v-if
- v-else
- v-else-if
- v-show
があります。
なんとなくJavascriptを学んだことがある方ならif文の文法はなんとなく分かるかと思います。
真偽値により要素の表示と非表示を切り分けることができ、真偽値がtrueのとき、yesと画面に表示 falseのときnoと画面に表示させていきます。
<div id="app">
<p v-if="toggle">
YES
</p>
<p v-else>
NO
</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:'#app',
data:{
toggle:true
}
})
</script>例題:信号機の色を示すプログラム
red→stop
yellow→caution
blue→go
それ以外→not red /yellow/blue
と表示させるプログラムを早速ですが組んでみます。
<div id="app">
<p v-if="color==='red'">
Stop
</p>
<p v-else-if="color==='yellow'">
Caution
</p>
<p v-else-if="color==='blue'">
Go
</p>
<p v-else>
Not red/yellow/blue
</p>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
color:'yellow'
}
})
</script>v-showディレクティブについて
要素のdisplay CSSプロパティを切り替えることで表示/非表示を切り替えることができます。


真偽値がfalseのときは表示させない。
※要素のdisplayCSSプロパティを切り替える
toggleがtrueのときは表示させ、falseのときは表示しないようなプログラムを実装します。
<div id="app">
<p v-show="toggle">
Hello Vue.js
</p>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
toggle:true
}
})
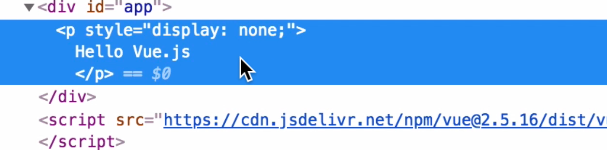
</script>コンソールで見てみると、styleで制御されていることが分かります。

v-ifとv-showの違い
- v-if:条件をほとんど切り替えることがない場合に実装したほうが使いやすい
- v-show:表示/非表示を多く使う場合に用いると良いです。
- 要素をDOMから削除・追加
- 高い切り替えコスト
- v-else,v-else-ifが使える
- CSSのdisplayプロパティで切り替える(noneで非表示とか)
- 高い初期描画コスト
- v-else,v-else-ifが使えない
イベントハンドリング
イベントハンドラ
v-onディレクティブを使用することで、DOMイベントの購読、イベント発火時のJavascriptの実行が可能となります。
クリック数のカウンタを作ってみる
クリックボタンをクリックするたびにクリック数がインクリメントされるプログラムを作ってみます。
<div id="app">
<p>
{{counter}}
</p>
<button v-on:click="clickHandler">
Click!
</button>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
counter:0
},
methods:{
clickHandler:function(){
this.counter++
}
}
})
</script>ボタンをクリックすればクリックした回数がカウントされるプログラムができると思います。
イベントオブジェクトの参照
イベントハンドラのメソッドに引数を指定すると、イベントオブジェクトを取得することができます。
var app=new Vue({
el:'#app',
data:{
counter:0
},
methods:{
clickHandler:function(event){
this.counter++
console.log(event)
console.log(event.target.tagName)
console.log(event.target.innerHTML)
console.log(event.target.type)
}
}
})functionの中にeventをいれることで引数が渡されているのがconsoleで確認ができると思います。
続いてイベントハンドラに値を渡す方法にいきます。
クリックされたらmessageを呼びに行くプログラム
<div id="app">
<p>
{{message}}
</p>
<button v-on:click="clickHandler('Vue.js!')">
Click!
</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clickHandler:function(message){
this.message=message
}
}
})
</script>this.messageにmessageの値を渡すことによってメッセージプロパティがvue.jsの値になってそれがマスタッシュ構文で表示がされています。
上記のままだと第1引数が引数「message」が使われてしまっているのでイベントオブジェクトを参照できない課題があります。


「$引数」をメソッドに渡すことで解決ができるので早速やってみます。
<div id="app">
<p>
{{message}}
</p>
<button v-on:click="clickHandler($event,'Vue.js!')">
Click!
</button>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clickHandler:function($event,message){
this.message=message
}
}
})
</script>これでイベントオブジェクトと引数をイベントハンドラに渡して利用できるようになりました!
イベント修飾子
クリックなどのDOMイベントの振る舞いを変更する修飾子を紹介します。
- .stop:イベントの親要素への伝搬を中止
- .prevent:イベント既定の動作をキャンセル
- .capture:イベントハンドラをキャプチャモードで動作
- .self:イベント発生元が要素実親の場合にだけ実行
- .once:イベントハンドラを1回だけ実行
- .passive:passiveモードを有効化
多すぎて理解が難しいかと思いますので、取り急ぎ1番分かりやすそうな.onceから利用例を見てみます。
ボタンをクリックしたら画面の現在時刻を表示してみる
ただし2度目以降にボタンを押しても時刻は表示しないようなプログラムを.onceを用いて作ってみます。
<div id="app">
<button v-on:click.once="clickHandler">
Now
</button>
<p>
{{message}}
</p>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clickHandler:function(){
this.message=new Date().toLocaleTimeString()
}
}
})
</script>イベント修飾子に.onceをつけたことによりイベントハンドラを1回のみ実行するようになりました!

キー修飾子
キーイベントをフックに、特定のキーコードのキーが押下されたときのみに特定のイベントハンドラを呼び出すことができます。
構文
Escキーを押したらテキスト入力の値をクリアするプログラム
<div id="app">
<input type="text" v-on:keyup.esc="clear" v-model="message">
<p>
{{message}}
</p>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clear:function(){
this.message=''
}
}
})
</script>メッセージを双方向バインディングするためにv-model=”message”をいれています。
複数キーでもor条件で対応が可能
たとえば、Escキーorスペースキーorキーボード矢印上ボタンで反応させてみます。
v-on:keyup.esc=”clear”となっているところを、
v-on:keyup.esc.space.up=”clear”と.で繋げて記述し直してみると無事反映されているのが分かるかと思います。
続いて次のプログラムに行きます。
特定のキーを押しながらクリックしたらalertを出すプログラム
今回のケースでは「div要素のコンテンツの文字列をshiftキーを押しながらクリックしたらclickHandlerという名前のメソッドを呼び出しalertダイアログを表示する」というプログラムを組んでみます。
<div id="app">
<input type="text" v-on:keyup.ctrl.67="clear" v-model="message">
<div v-on:click.shift="clickHandler">
Click me!
</div>
<p>
{{message}}
</p>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clear:function(){
this.message=''
},
clickHandler:function(){
alert('shift + click')
}
}
})
</script>shiftキーを押しながら文字部分をクリックするとアラートが表示されました。
この度はじめて「v-on」に触れてみました。

v-on省略記法について
v-onディレクティブはよく利用するため、省略記法が用意されています。
<div id="app">
<button v-on:click="clickHandler">Click1</button>
<button @click="clickHandler">Click2</button>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:''
},
methods:{
clickHandler:function(){
alert('clicked!')
}
}
})
</script>
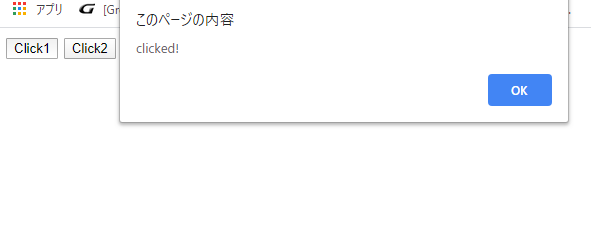
無事両方とも動作することが確認されました。



