こんにちは。Nagiです。
当メディアでは過去に様々なWEB関係の仕事に関する記事を執筆させていただきました。
そんな本日は約1年振りくらいに当ブログのレイアウトやら見た目やらを改修してみたのでご紹介をさせていただきます。
文章で説明をするよりもキャプチャデータでお伝えしたほうが分かりやすいかと思いますのでご覧ください。
- ファーストビューの変更点
- サイドバーの変更点
- 記事の詳細ページの変更点
それでは上から順に解説をしていきます。
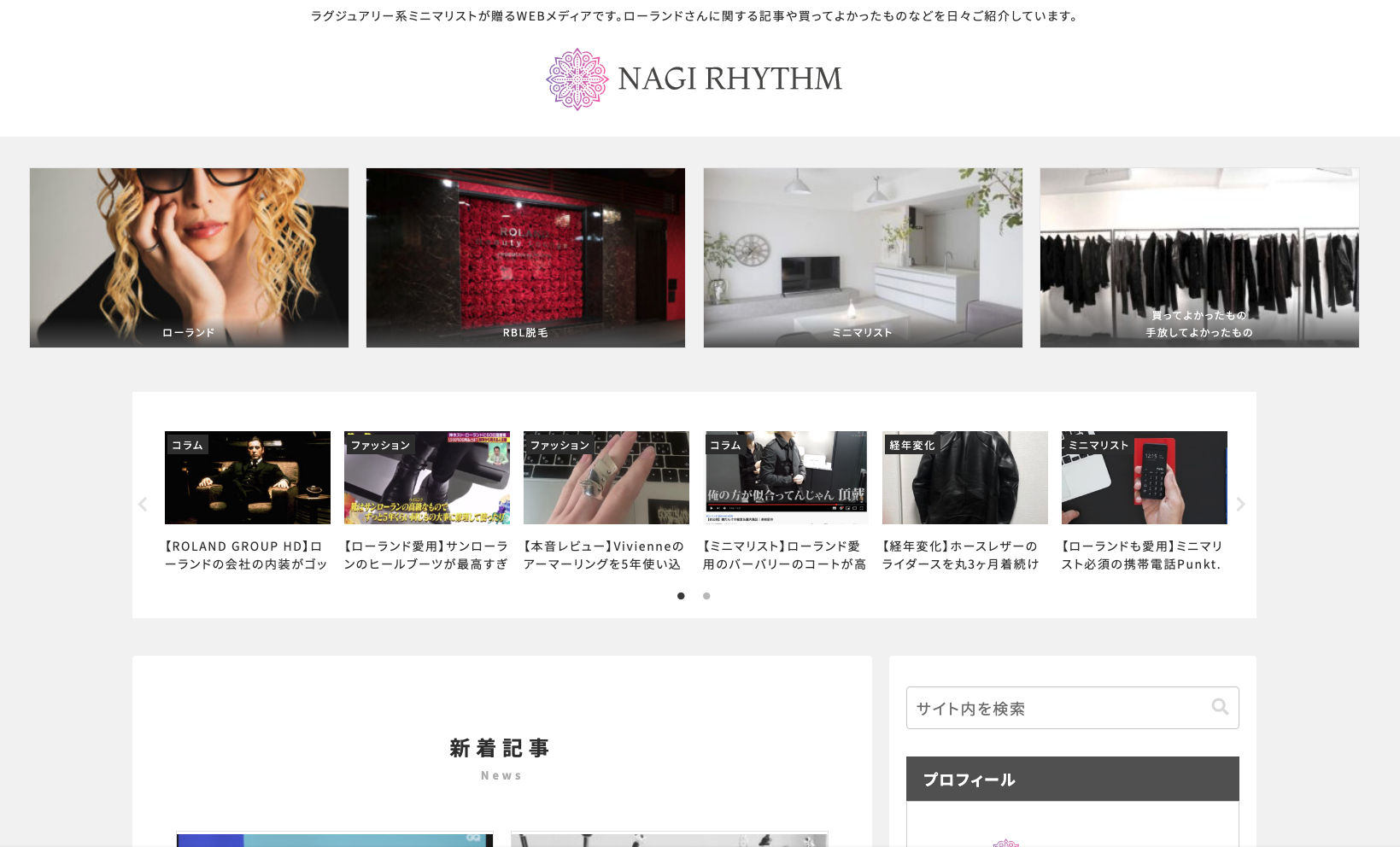
ファーストビューの変更点
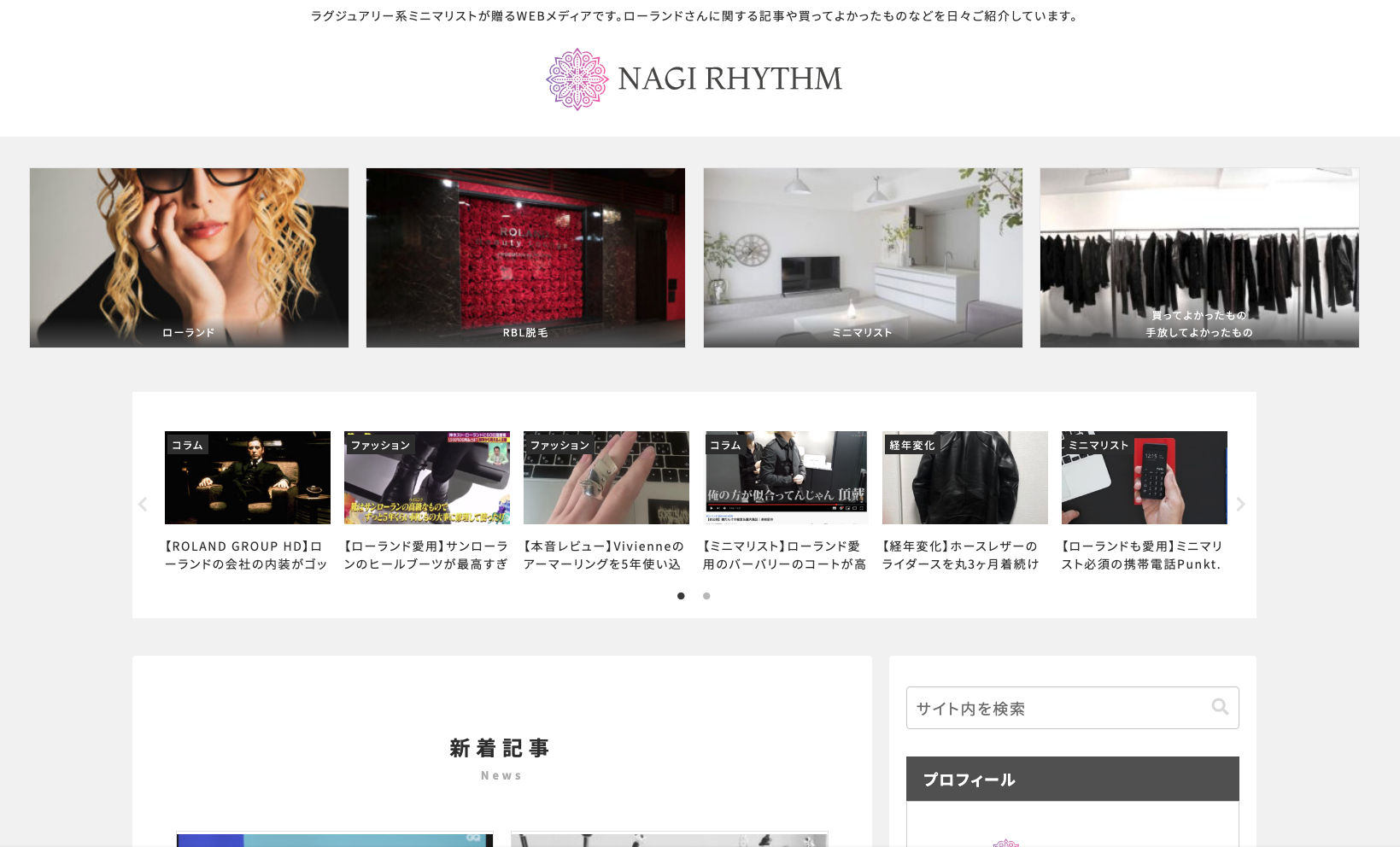
PCver

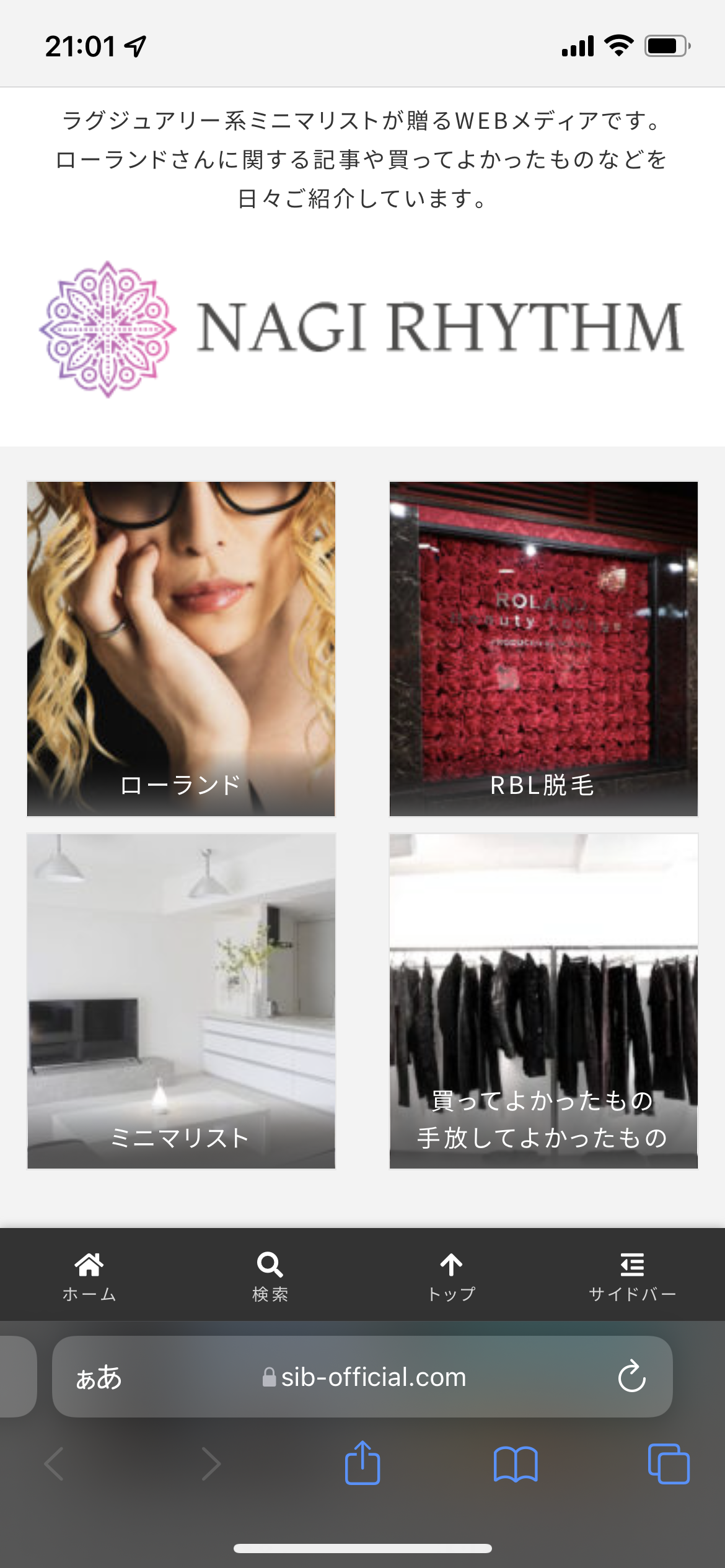
スマートフォンver

主な変更点
全体的にさらにミニマルみを持たせたデザインにしてみました。
ボタンの変更点

- ボタンにも抜け感のあるデザインをプラス
以前まで黒地に白文字のボタンを敷いていたのですが、よくありがちすぎてフックが弱かったんですよね。
今回はサイドに抜け感をプラスしたので重厚感を弱めてミニマルなボタンデザインにしてみました。
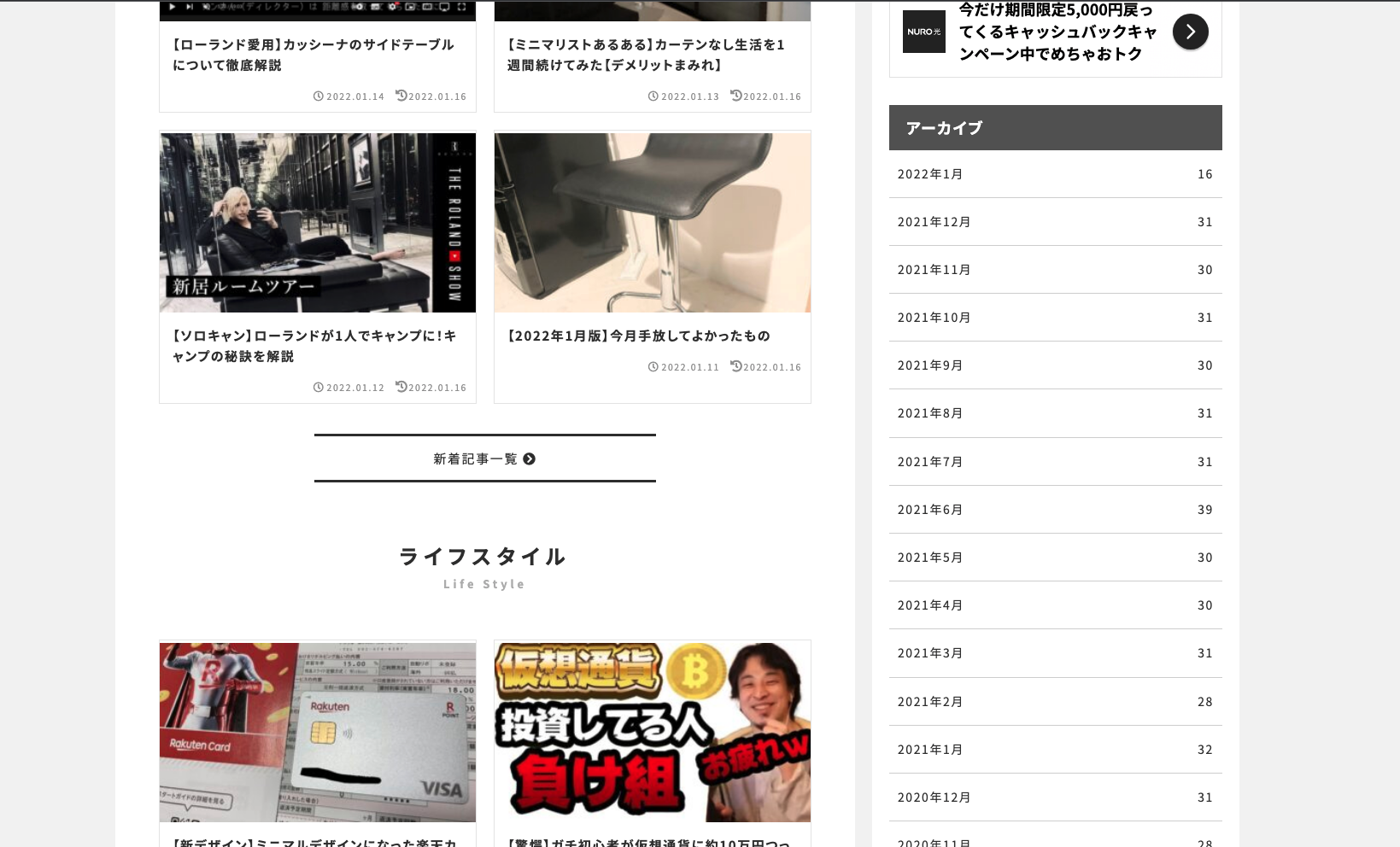
サイドバーの変更点

サイドバーも各リストに対して下線が今までなく、逆に抜け感が強すぎたのでうっすらボーダーを敷くことで若干引き締めさせていただきました。
「ライフスタイル」などの見出しもコントラストの強弱をつけてちょうどいい感じに仕上がっており、ミニマルな見出しに変更をしてみました。
見開きの追加

ページの内容を一発で理解できるように見開きを追加し、まるで本の冒頭の見開きのようにいつでもジャンプしたいコンテンツへジャンプをするように調整をかけました。これでUXも向上するでしょう。
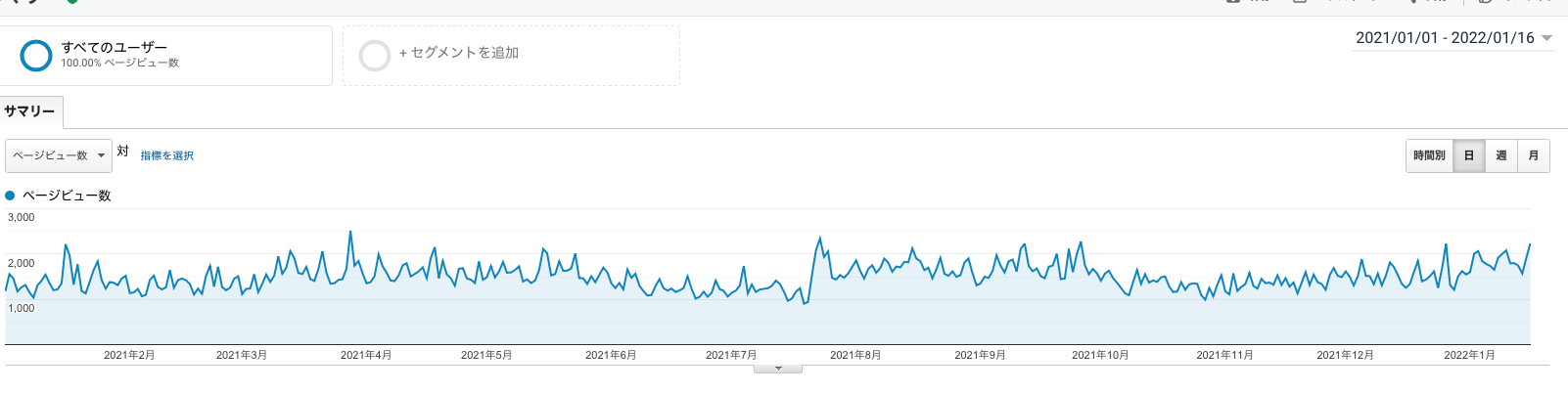
現在のサイトPV

ご覧の通り、この1年間大体毎日の平均PVが1700-2000PV弱が多い傾向です。月間おおよそ5万5000PV程度にまで育ってきました。
html/css/phpを触ることのできるクリエイターからすればブログはテーマを買ったら負けだと思っているので関連記事などのレイアウトも今後調整をかけていく予定なのでこれからもPDCAをまわしてさらに飛躍をさせていきます!
まとめ

いかがでしたでしょうか?
本日は約1年振りくらいに当ブログのレイアウトやら見た目やらを改修してみたのでご紹介をさせていただきました。改めて今回は下記3点についてピックアップをさせていただきました。
- ファーストビューの変更点
- サイドバーの変更点
- 記事の詳細ページの変更点
当メディアでは過去に様々なWEB関係の仕事に関する記事を執筆させていただいておりますので併せてご覧ください!




