こんにちは。WEB関係の仕事をしてから丸5年が経ちました。普段WEBサイトを構築する際、fontAwesomeばかりを使用していました。
最近Google Material Iconを使用するきっかけが仕事上増えたため、使用方法をご紹介させて頂きます。
今までfontAwesomeしか使用しなかったので表現の幅が狭かったのですが、Google Material Iconを使用することによって表現の幅が広くなった分、デザインの幅も広がりました。
今回はGoogle Material Iconの使用方法をご紹介させていただきます。
使用方法
使い方は至って簡単。
- GoogleのCSSを読み込ませる
- アイコン表示用のHTMLを取得するだけ
fontAwesomeと同じような要領で使えます!めちゃ簡単!
まずはhead内にCDNで読み込む
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
あとは挿入したい部分に<i></i>で埋め込むだけ!
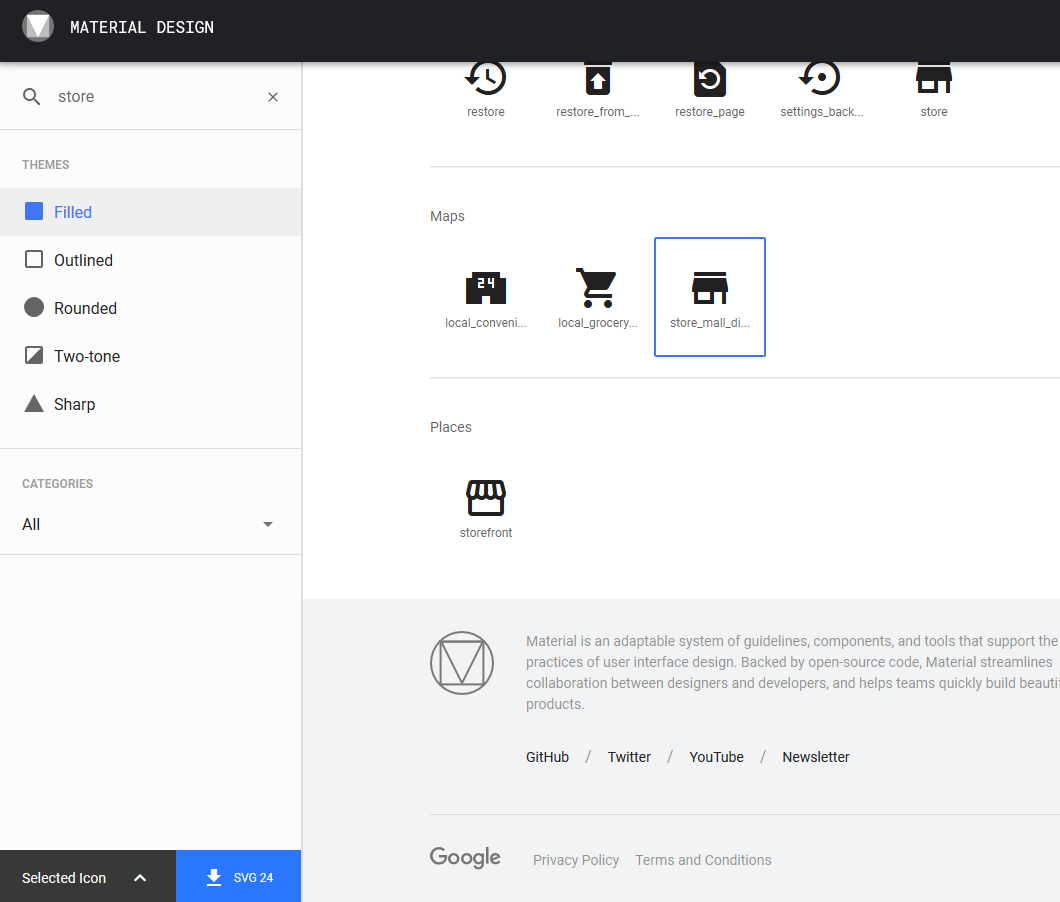
Google Material Iconを開きます。
例えばお店のアイコンを挿入するとします。
「store」と検索

- 好みのアイコンをクリック
- 左下のSelected Iconをクリック

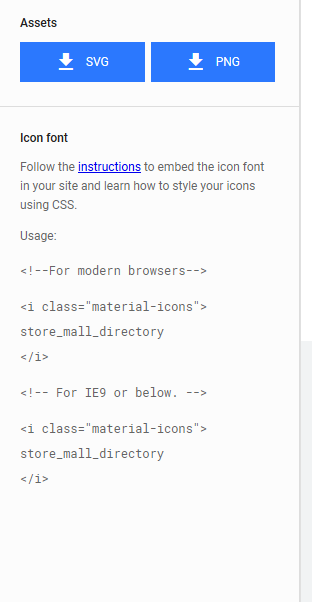
このようなコードが出てくるかと思うので、今回はモダンブラウザ用の上の部分のコードを使います。
<p><i class="material-icons">store_mall_directory</i> 来店情報</p>
上のコードを反映すると・・・!

上記のような感じになります。
反映されましたが上下のラインがあってないですね。
これじゃ不格好なので下のラインに合わせるようにします。
ラインの合わせ方
style.cssに下記を挿入するだけで解決ができます!
.material-icons{
display: inline-flex;
vertical-align: middle;
}反映した結果

画像が小さいので分かりづらくて申し訳ないですが、反映されているのが確認できました!
fontAwesomeをメインで使っているひとは是非Google Material iconsも試してみてくださいね。
created by Rinker
¥2,486 (2026/01/31 19:57:07時点 楽天市場調べ-詳細)

【保存版】Fラン大卒未経験からWEBデザイナーになった方法【1から全て説明】
こんにちは。この記事はWEBデザイナーを目指している大学生とWEB業界へ転職を目指している社会人に向けた記事になります。現在私はWEBデザイナーの仕事を丸7年しており、これから8年目に差し掛かろうとしています。年数を考えるとスキル的に言えば...

【第1回】Vue/React/Angularのまとめとvue.jsでの簡単実装【3大フレームワーク】
巷で話題になっているJavascript3大フレームワーク。各どんな意図で開発されたかを知っておくと学習しやすいみたいなのでまとめてみます。ひとまず、各3大フレームワークには共通部分があります。それはいずれも素早くデータの同期をとりたいため...